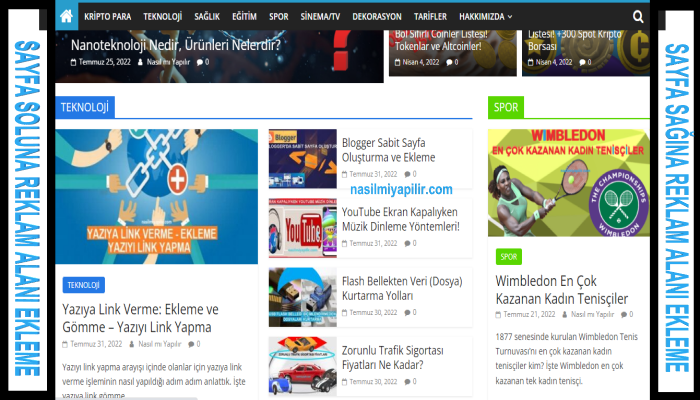
Sayfanın Sağına Ve Soluna Reklam Alanı Ekleme Kodu!
Bir web siteniz var ve reklam alanları eklemek için tam bir kod bilgisine sahip değilsiniz. O zaman bu konumuzda sizlere sayfanın sağına ve soluna reklam alanı ekleme için gerekli kodu paylaşacağız. Bu konu hakkında bir sürü sitede çeşitli bilgiler sunulmuştur. Kimileri uzun uzun kodlar paylaşırken kimileri ise kodları kısaltarak sizlere sunmuşlar. Ben de sizler işinizi kolaylaştırmak adına direk kodu daha kısa tutup fazlalıklardan kurtararak paylaşım yapacağım.
Sayfanın Sağına Ve Soluna Reklam Alanı Ekleme Kodu
Sayfanın sağına ve soluna reklam alanı eklemek aslında reklam alanlarının yetersiz kaldığı anda bizlerin oldukça işine yarayacak kodlar olmaktadır. Misal bir web sitenizin olduğunu ve çoğu yere reklam alanı yapmışken sağ ve sol tarafa bir türlü sabit ya da kayan reklam alanı ekleyemediniz. İşte bu durumda yapmanız gereken aşağıda verdiğimiz kodları uygun yerlere eklemeniz olacaktır. Blogger kullanıcıları direk kodları, yerleşim alanından html gadgetı ekleyerek yapabilirler.
Kodları paylaşmadan şunu da belirtmek isterim ki, Google AdSense ile çalışan kişiler ‘Otomatik Reklam’ özelliğini aktif ederek bu kodlarla hiç uğraşmadan işlem gerçekleştirebilir. AdSense, otomatik reklam ile sitenize uygun yerlerde kendi reklam gösterebilir.
Sayfanın Soluna Kayan Reklam Alanı Eklemek İçin Kod
<div id="soldakayan" style="position: fixed; left: 0px; top: 0px; z-index: 1;">
REKLAM Kodu Buraya Yazılacak
</div>Sayfanın Sağına Kayan Reklam Alanı Eklemek İçin Gerekli Kod
<div id="sagdakayan" style="position: fixed; right: 0px; top: 0px; z-index: 1;">
REKLAM Kodu Buraya Yazılacak
</div>Sayfanın Soluna Sabit Reklam Alanı Eklemek İçin Gerekli Kod
<div id="soldasabit" style="position: absolute; left: 0px; top: 0px; z-index: 1;">
REKLAM Kodu Buraya Yazılacak
</div>Sayfanın Sağına Sabit Reklam Alanı Eklemek İçin Gerekli Kod
<div id="sagdasabit" style="position: absolute; right: 0px; top: 0px; z-index: 1;">
REKLAM Kodu Buraya Yazılacak
</div>İşte bu 4 kod ile sayfanın sağına ve soluna reklam alanı eklemek artık çok basit. Şimdi daha önce karşılaşan sorunlardan bir tanesi de genelde bu tür reklamları eklediğimizde mobilde sıkıntılar çıkabiliyor. Bunun için temanızın mobil uyumlu olmasına mutlaka dikkat edin. Temanız mobil uyumlu olmaz ise eklediğiniz reklam alanları mobil görünümünüzde içeriklerinizi kapatacaktır.
Bunun dışında şunu da söylemeden yapamayacağım: Çoğu web site sahibi AdSense ile iş birliği yapmaktadır. Bunun sonucunda da sitenizde reklamlar elbet yer alıyor. Konumuzda belirttiğimiz sayfanın sağına ve soluna reklam alanı eklemek, AdSense tarafından uyarılmanıza neden olabilmektedir. Uyarıları kesinlikle ciddiye alıp AdSense reklamınızı mümkün olan en kısa sürede kaldırmanızda fayda olacaktır. Bunu tamamen bilgi amaçlı belirtiyorum.
İLGİLİ İÇERİKLER